Design System for Litres
The first Design System in the company built from 0 to 1 that grew to be used by every team
My role
Design Director, Product Designer
Project type
Design System for Web, Mobile Web, and Mobile Apps
Company
Litres
Project date
2021 and ongoing
In the company with a complex e-commerce product with a large amount of legacy, several web and mobile applications, and multiple developer teams, the absence of a design system noticeably hindered design innovation, product cycle and greatly slowed development.
We assembled a multidisciplinary team and together we researched, designed, and built foundations for the first Litres Design System. It helped the company to rebuild one of the product’s frontend from the ground up in record time and became the base for the implementation of the design system in every other developer’s team.
We assembled a multidisciplinary team and together we researched, designed, and built foundations for the first Litres Design System. It helped the company to rebuild one of the product’s frontend from the ground up in record time and became the base for the implementation of the design system in every other developer’s team.


Problem Space
With website that’s been first created in 2008, several mobile applications on both iOs and Android, Litres accumulated a lot of legacy and challenges that were affecting design process, product cycle and development.
Our users in this project were our colleagues — designers (both seasoned and new), product managers, and frontend and mobile developers.
Technically, we had over 10 years of legacy systems. Very large product was managed by several big teams, each with their own frontend. Particularly on web apps, our old stack made changes tricky, and with our heavy workloads, finding time for improvements was tough.
From a product standpoint, our time-to-market (TTM) was quite long, making an agile approach difficult. And as a major e-commerce platform, we had to be careful with changes since mistakes could be costly.
Design-wise, consistency was built on the idea that nothing should change, making any UI modifications expensive. The long TTM added to our design debt, and our UX suffered as we couldn’t implement modern solutions. Our designers felt demoralized, unable to fully apply their skills or see the impact of their work.
From a product standpoint, our time-to-market (TTM) was quite long, making an agile approach difficult. And as a major e-commerce platform, we had to be careful with changes since mistakes could be costly.
Design-wise, consistency was built on the idea that nothing should change, making any UI modifications expensive. The long TTM added to our design debt, and our UX suffered as we couldn’t implement modern solutions. Our designers felt demoralized, unable to fully apply their skills or see the impact of their work.
Key Insights from Our Challenges
- Design & UX: Needs consistency but craves flexibility to innovate and implement modern solutions.
- Product Management: Seeks a faster time-to-market without sacrificing quality.
- Development: Desires clear specifications to reduce technical debt and expedite changes.
- Stakeholders: Need evidence that initial costs will lead to long-term savings and higher quality.
PROCESS
How we built it
Our design system journey began as a grassroots initiative rather than a top-down mandate. A small group of experts, driven by the vision of reducing long-term design and development costs while improving quality, spearheaded the project. Our goal was to demonstrate to stakeholders that, despite the initial investment in building and implementing the design system, the benefits would be substantial.
Stage 1: Building the Foundation
We started by assembling a team that included key allies, such as the Chief Product Officer of Selfpub and a React developer, as well as design team. Together, we laid down the basic principles and structure for our tokens and components. This included:
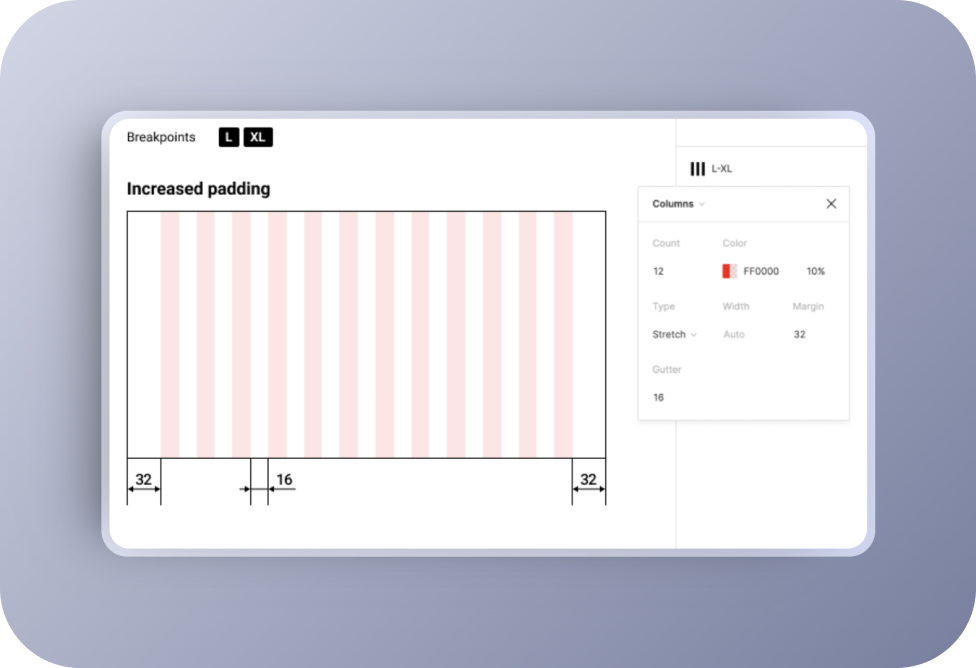
- A set of resolution breakpoints.
- A color palette system with aliases.
- A comprehensive typography system.
- Rules and practices for icons and other media.
- Initial governance thoughts.
Formed a team, established principles, tokens, and components
SUMMARY


Stage 2: Gathering Insights and Expanding
To ensure our design system would be effective across various teams, we sought feedback from different departments. Each team had unique challenges and specifics, and some provided critical feedback on questionable solutions or unclear descriptions. This feedback was instrumental in refining our design system. As a result, we began collaborating with multiple teams and extended our efforts to include mobile apps.

Collected feedback from various teams, refined Design System
SUMMARY
Launch: Remaking Selfpub
Our design system saw its first major application with the Selfpub service. Stakeholders decided to revamp this existing service, but the outdated technical stack was a barrier to rapid changes. Since Selfpub had fewer users and wasn't a primary project, it was an ideal candidate for experimentation. The development team adopted our design system and rewrote the entire service using Next.js. Designers played a consulting role initially, aiding in swift decision-making. The pilot project was a resounding success, with the Selfpub team achieving the fastest TTM in the company. This success sparked discussions about modernizing processes across other teams.
Post-Launch: Growth and Integration
Following the successful launch, we continued to expand our design system. We:
- Increased the number of components.
- Experimented with different governance approaches.
- Conducted workshops and lectures for PMs and developers on design system principles and processes.
- Developed a system of color attributes for mobile applications to support various themes and expedite dark theme design.
Grew components, tried different governance approaches, held workshops, expanded to mobile apps, created color attributes for mobile themes.
SUMMARY
Impact
- Time to market improved drastically, especially for global changes like rebranding
- More consistent and more modern UI, and designers have more resource to work on UX and accessibility issues
- Developers from different teams were petitioning to form a team dedicated exclusively to Design System
- Systemic approach instead of pixel perfect approach
Thanks!
+972 54 747 3289
© 2024 Masha Anishchenko
Contacts

